
This includes a description, an image and the user's profile.
Post: We then add our buttons to a vertical auto layout with the other objects in the post. This allows objects to respond when we make any changes to a sibling's contents. Button Row: We then add both buttons to another horizontal auto layout. This allows the button to grow and shrink as we change the label text. Button: Each button is a horizontal auto layout. In our example below, there are four levels of auto layout: When you nest an auto layout frame, the nested frame will have both parent and child properties. This allows you to combine horizontal and vertical layouts to create complex interfaces. You can nest an auto layout frame within another auto layout frame. 
Learn more about parent, child, and sibling relationships → Nest auto layout frames Or, to add objects to a nested auto layout: Use the modifier key to bypass Figma's default behavior and add larger objects to an auto layout. If any of the object's dimensions are larger than the parent frame, you won't see the option to add it to the auto layout. Note: The object's size determines if it can be added to the auto layout frame.
Use Delete on your keyboard to remove the guide. Single click (the guide will turn blue). Hover over the guide to reveal the double-sided arrow. In addition to clicking and dragging the guide back to the rulers, you can also: This means you can view redline distances between the guide itself and other elements in the frame, as well as the parent frame. Guides inside frames are recognized as another object in the frame. When you select objects in the frame, you'll see the same blue highlights for the selected object. In addition, with a frame selected the rulers highlight in blue, calling attention to the coordinates of the frame on your canvas. When the guide intersects your frame it will begin measuring distances between the guide and objects in the frame. This distance is also reflected in the ruler. You will see the distance (in pixels) between your guide and the frame. With a top level frame selected, hold Option (macOS) or Control (Windows) as you click and drag out a guide. The dotted line acts as visual indicator that your guide is intersecting with a frame on the canvas. Choose the option for Rulers from the menu.Ĭlick and drag on the horizontal and vertical rulers to pull guides onto your canvas.įigma has both Canvas and Frame level Guides for positioning and aligning objects in your designs. 
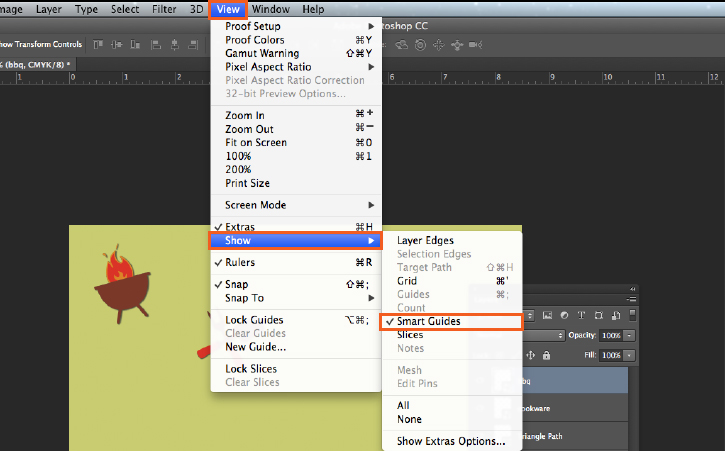
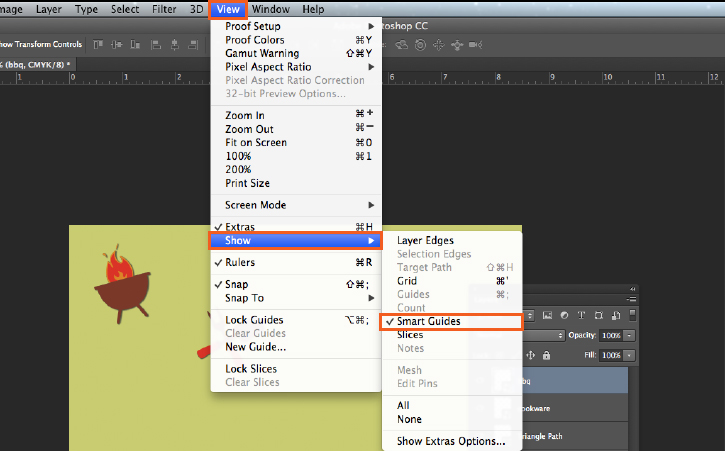
Clicking the menu icon in the upper left corner of the Editor.

You can do this with the Shift + R keyboard shortcut, or by: In order to use Guides, you will first need to toggle Rulers "on". They can be added to Frames to create useful templates to align content that might be changing. Guides are helpful when you're trying to precisely position layers or objects in your designs. Looking for more? Check out our blog post about Guides.





 0 kommentar(er)
0 kommentar(er)
