
If you’d like to put it in the file, specify the file name as a value of the -output (or -o) option. Terser CLI command structure is: terser īy default, minified output goes to STDOUT. Terser has an npm module that provides a tool with a command-line interface and API for programmatic usage.
#Npm minify upgrade#
It’s also a great option to upgrade your project build stack if it’s been using UglifyJS. In conclusion, the obvious solution to solve the JavaScript minification problem in 2021 is Terser. Terser is the primary solution to minify JavaScript in webpack, Angular, Next.js, and other popular tools and frameworks. Like its predecessor, Terser is compatible with CLI and API of well-known uglify-js utility, so if your existing project use uglify-js, you probably don’t have to put any changes to your minification configuration.Īs ES6 gets more widely used, Terser is becoming more popular (18,564,384 weekly downloads) among developers and has a great support and active contributors community. Terser is a fork of deprecated uglify-es. Terser is a toolkit for parsing and compressing JavaScript code. A Terser tool got a default solution to minify ES6+ compilable code.
#Npm minify code#
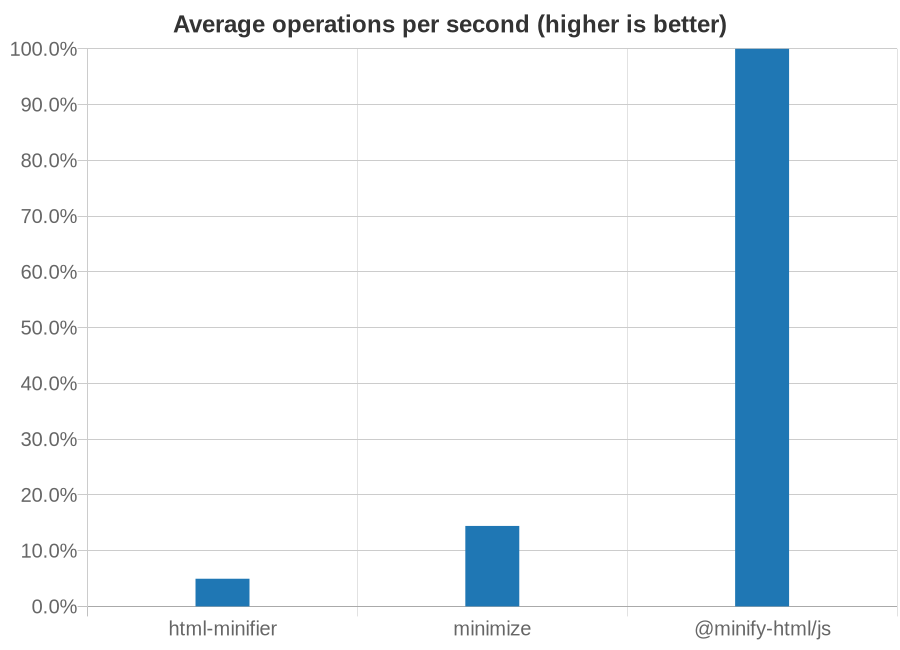
An UglifyJS fork called uglify-es used to be a default option to handle new standard code minification. At the moment, the UglifyJS parser doesn’t support ES6, and it’s not going to get supporting it soon. Uglify-js package got used by many people and has as many as 13,709,059 weekly downloads.Ī new version of EcmaScript is released and brings new syntax rules every year. Though google-closure-compiler (checked on ) has 125,756 weekly downloads, it’s officially deprecated. There is no Apache/Nginx PageSpeed Module usage statistics, but I assume that it’s not so popular compared to JavaScript packages of uglify-js and google-closure-compiler. If you are serving your site with Apache or Nginx, you might like to use PageSpeed Module that applies various optimization features to your content, including static resources optimization. As an alternative, it recommends trying the Closure Compiler tool. Official PageSpeed Insights documentation recommends minifying JavaScript using the UglifyJS utility. There are many options to minify javascript code. What solution is best to use for JavaScript minification? As a result, we get minified JavaScript code snippet that does the same job but takes 40% less physical memory when saved. Finally, the "if" statement got replaced with a conditional operator statement. Also, we can see that Boolean "true" (which takes 8 bytes) was converted to "!0" (4 bytes). It is a simple change but saved us few bytes. First of all, you can see that all unnecessary characters, like whitespaces, line breaks, and curly brackets removed.

This code snippet can be converted to the following if minified: var isFriendly=!0 isFriendly&console.log("Hello world") Here’s the simple one that illustrates how JavaScript minification works: var isFriendly = true The best way to understand js minification is to look at some examples. Benefits are predictable – faster page loads lead to better accessibility that enhances user experience and search engines ranking site better. In some cases, minification can save up to 80% of the javascript file size. Minification stands by reducing source code size by converting it to the optimized version removing unnecessary characters, comment blocks, shortening local variables and function names. One of the tasks of asset optimization is deliverable code minification. That’s where asset optimization is helping us. The most popular search engine cares (at least they claim) about user experience, and it counts bandwidth size and page load time when ranks websites in the search feed.

JavaScript source code bloated to megabytes, and that has got a real pain for internet surfers, especially for mobile users, who are connecting through low 3g. At the same time, users started using mobile devices more often than ever before. There are two that they can hardly manage: bandwidth size and user connection speed score.ĭuring the latest decade, web applications got more complex than ever before. When it comes to websites and web applications, developers are facing many restrictions. Now it is widely using on servers, mobile devices, and even desktops.

It started as a scripting language for websites. What is JavaScript minification?įor many years JavaScript was developing and upgrading as a programming language. de also includes helpful resources, best practices, configuration examples, and usage guides related to the JavaScript minification process. The minify js tool uses the Terser utility that is compatible with the ES6+ standard. is an online tool that allows you to reduce the size of JavaScript code up to 80%.


 0 kommentar(er)
0 kommentar(er)
